| Typora使用技巧 | 您所在的位置:网站首页 › mac word设置目录跳转 › Typora使用技巧 |
Typora使用技巧
|
Typora 的Links各种跳转
相信大家在使用Typora的时候,想要实现各种链接跳转。比如点击 跳往百度 就会去访问百度。那如果是页面的跳转呢?比如标题的跳转,或者非标题的跳转(即页面任何位置),那要怎么办呢? 📣第一种跳转:超链接跳转 [超链接描述文本](超链接 "可选的标题")举个例子🌰: [跳转百度](https://www.baidu.com/) [跳转到百度](https://www.baidu.com "这是百度")在 Typora 渲染结果如下: 🏳️🌈跳转百度🏳️🌈(点击后即可跳转) 🏳️🌈跳转到百度🏳️🌈(点击后即可跳转,鼠标悬浮会有文本显示)
如果你不想使用 []() 的用法,这个时候就可以使用「参考链接」的用法 [Link Text][Ref] [Ref]: link-address "optional title"举个例子🌰 [https://www.baidu.com "百度网址"][点击后就能跳转百度] [点击后就能跳转百度]: https://www.baidu.com "标题可选"在 Typora 渲染如下: 它的缩写形式是: [Ref][] [Ref]: link-address好处是当我们在多处地方使用这个 跳转链接时,都没必要复制一遍地址,而是根据 Ref 来使文本和链接连接起来 📣第三种跳转:本地文件的跳转我们可以根据 「相对路径」或者 「绝对路径」 来完成 Markdown 文件跳转到另一个本地文件的作用。而这种链接跳转跟第一种「超链接跳转」是一样的。 // 跳到当前目录下的Readme1.md文件 [Readme1](Readme1.md) // 跳到当前目录下的Readme3文件夹 [Readme3](Readme3) // 相对路径跳到上级目录的某个文件 [Readme2](../Docs/Readme2.markdown) // 绝对路径跳转到C盘下的某个md文件 [Readme4](C:/Develop/Docs/Readme1.md)注意⚠️⚠️ :对于相对链接地址,当基于 Markdown 的规范导出为 HTML 时,它不会转换为真正的绝对文件路径 📣第四种跳转:页面内部的链接跳转 标题跳转利用第一种跳转的语法 []()举个例子 🌰 [点击我,就会跳转](#测试跳转一级标题) [点击我,就会跳转](# 测试跳转一级标题)在 Typora 中渲染效果如下
⚠️ 在 csdn 中第二种写法是没有渲染出来的 点击我,就会跳转 [点击我,就会跳转](# 测试跳转一级标题)
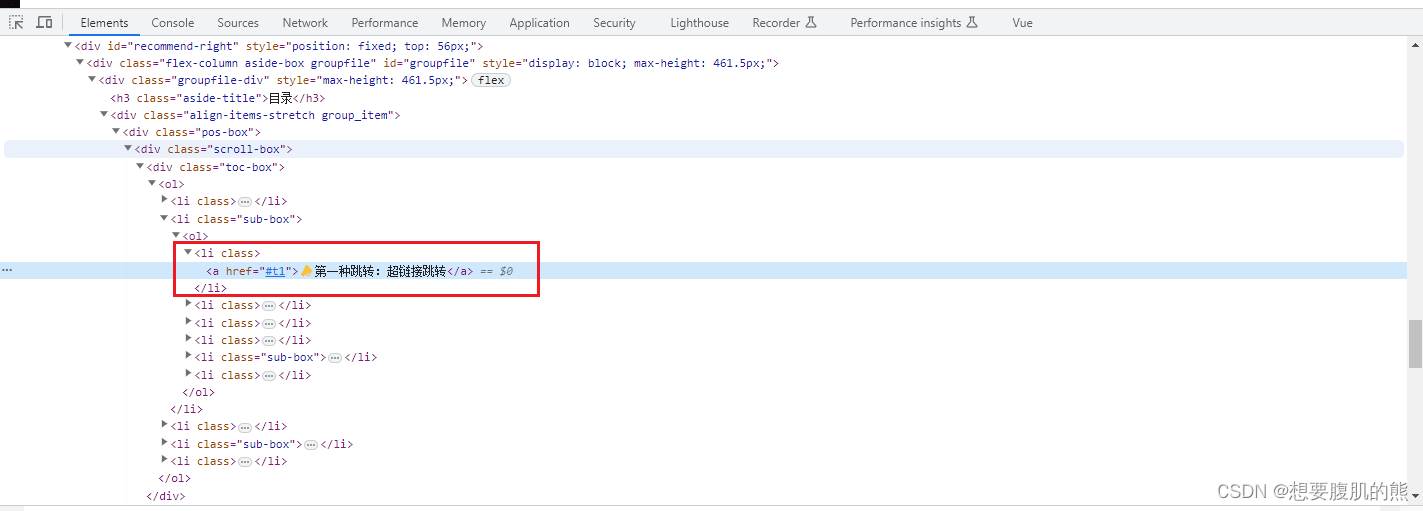
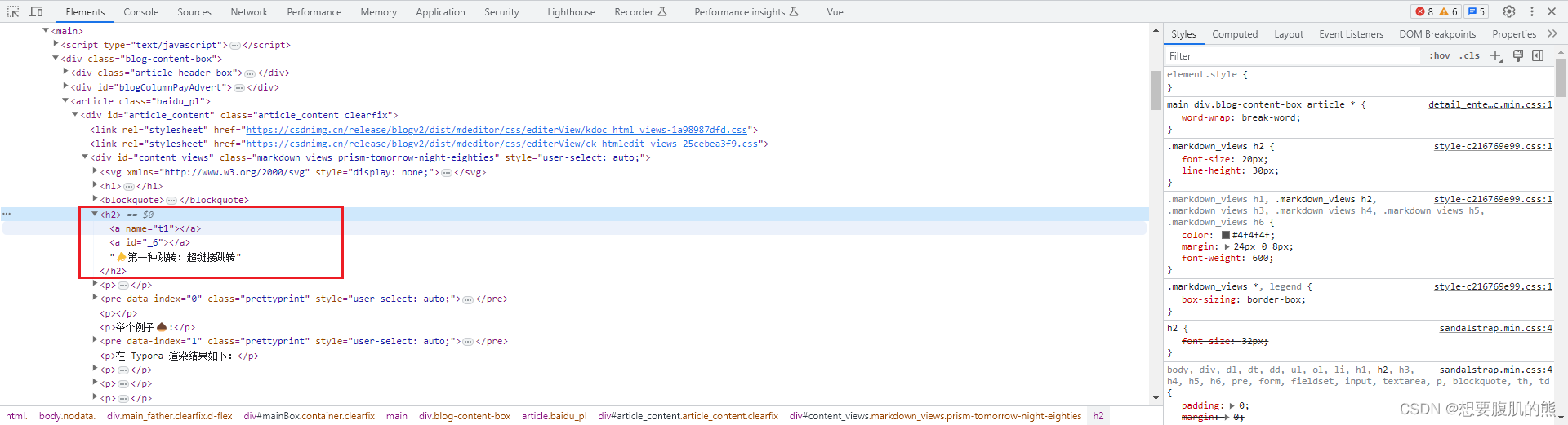
如果存在相同的标题,解决方法:在链接添加类似-1的后缀 [点击我,就会跳转](#测试跳转一级标题-2)🚀点击我,就会跳到该标题处🚀 🚀点击我,就会跳到该标题处🚀 🚀点击我,就会跳到该标题处🚀 🚀[点击我,就会跳到该标题处](#📣第三种跳转:本地文件的跳转)🚀 🚀[点击我,就会跳到该标题处](#_68)🚀 🚀[点击我,就会跳到该标题处](#_72)🚀上面三个跳转链接的语法,测试后你会发现只有第二个能在 CSDN 里面正式跳转了,其他两个失去了作用。也就是说后面的数字必须是该标题所在的文章中的行数。 但是在 Typora 中,第一个写法可行,第二个和第三个不行。 如果一篇开始写完的时候进行,行数是确定的没问题,如果后面一旦有修改的话,我们还要自己一行一行的数要跳转的标题处在第几行嘛? 所以这种方式用在软件里面完全可行的。用在网页上不太行。个人觉得还是跟具体的博客网站有关。 HTML a标签的跳转锚点:船停在港口时,抛锚做个定点标记。🚩 锚点定义
多种使用锚点的方式: 使用 href属性: 点击后就会跳到你定义的锚点点击后就会跳转到测试一级标题 点击后就会跳转到测试一级标题 点击后就会跳转到测试二级标题 点击后就会跳转到某个文本处 注意:如果你的文章有目录结构,如果在标题藏锚点,它会直接跳转到目录处,而不是直接跳转到标题处 所以,如果想具体跳到某个位置,我就在文本后面定义一个锚点🚩。 📣总结 定义适用场景超链接[]()适用于单处引用如果多处引用,且链接又臭又长的话,使用该方式会很啰嗦,可以换成第二种方式引用链接[Ref]:[] [Ref]:link-address 缩写形式适用于多处引用文件跳转[]()适用于文件之间的跳转页面内部跳转标题跳转:[点击我,就会跳到该标题处](#标题文本)任意位置跳转: 定义锚点 + 跳转锚点写法也不复杂,这种方式就需要写点代码基本上把参考资料的链接内容看了一下,虽然比较简单,但记录一下自己的学习过程。 希望能帮上你。
测试跳转文本内容 h1标签测试跳转一级标题参考资料: Typora官网Links讲解 2023-09-06 更新 在 Typora 里是可以跳转,在不同的网页中,根据 markdown 渲染出来的 HTML 语言不一样。 ⚠️ 经测试,锚点设置不要弄中文,不要弄中文,不要弄中文 经测试,锚点设置不要弄中文,不要弄中文,不要弄中文 经测试,锚点设置不要弄中文,不要弄中文,不要弄中文 经测试,锚点设置不要弄中文,不要弄中文,不要弄中文 ⚠️ |
【本文地址】

 可以看到在语法中 [Ref] 起到参考作用
可以看到在语法中 [Ref] 起到参考作用




 按照上面的描述,如果想在 csdn 进行跳转,就得写对应的 id 属性或者 name 属性,就能完成跳转,但这种方式,我个人觉得很局限。
按照上面的描述,如果想在 csdn 进行跳转,就得写对应的 id 属性或者 name 属性,就能完成跳转,但这种方式,我个人觉得很局限。